Olá pessoal, tudo bem?
Hoje vamos falar sobre DataSnap.

Com a evolução de aplicações em três camadas, cada vez mais se tem a necessidade de transferir dados entre aplicações, principalmente com a evolução rápida dos dispositivos móveis que trouxe uma complexidade a mais, devido a sua diversificação de plataformas e linguagens que as mesmas utilizam. Hoje quem não se adequar a essa realidade, fica ultrapassado no mercado.
Mas muitos podem se perguntar: Como trocar essas informações entre as aplicações desenvolvidas em outras linguagens? Essa pergunta nos impõe a uma tomada de decisão. Pois temos basicamente dois tipos ou formatos principais de intercâmbio de dados, JSON e XML. Mas qual é o melhor formato para se encapsular os dados? Vamos analisar esses dois formatos para tomarmos a melhor decisão.
Vamos transferir duas informações de três pessoas para uma aplicação cliente qualquer, cuja essas informações seriam: Nome e Idade.
Vamos encapsular primeiramente esses dados em XML para vermos como ficaria:
<?xml version="1.0" encoding="ISO-8859-1"?>
<Pessoas>
<Nome>Welson Play</Nome>
<Idade>19</Idade>
<Nome>Stephanie</Nome>
<Idade>15</Idade>
<Nome>João Pedro</Nome>
<Idade>17</Idade>
</Pessoas>Agora vamos ver como são encapsuladas as mesmas informações, só que agora usando JSON:
{"Pessoas" : [
{"Nome": "Welson Play", "Idade":19},
{"Nome": "Stephanie", "Idade":15},
{"Nome": "João Pedro", "Idade":17}
]
}Como podemos ver, a formatação em JSON é bem mais simples de lermos e consequentemente vai ficar muito mais fácil para a máquina interpretar, e poderá ser até mais rápido para transferir as informações. Então já podemos concluir que vamos utilizar JSON para o intercâmbio dos dados.
Vamos iniciar um novo projeto DataSnap utilizando o Delphi XE2, mas quem tiver as versões do Delphi 2010 em diante provavelmente não terá qualquer problema para acompanhar este artigo.
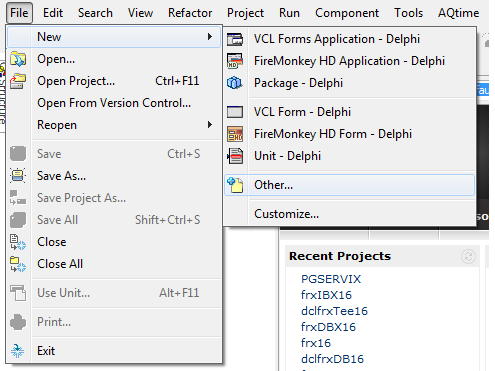
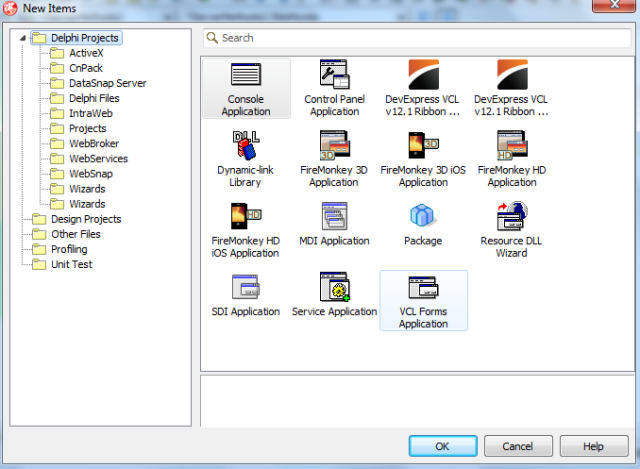
Vamos em: File – New – Other

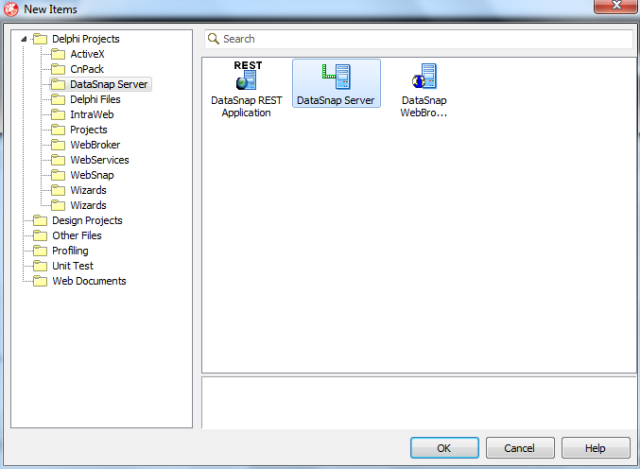
Vamos criar um novo projeto com o wizard do DataSnap que está na pasta DataSnap Server. Clique na opção DataSnap Server e depois em Ok. Será aberto o wizard onde vamos passar as informações básicas de funcionamento do servidor.

Observação: Não veremos em detalhes sobre cada opção que tem no wizard, pois esse não é o foco desse artigo.
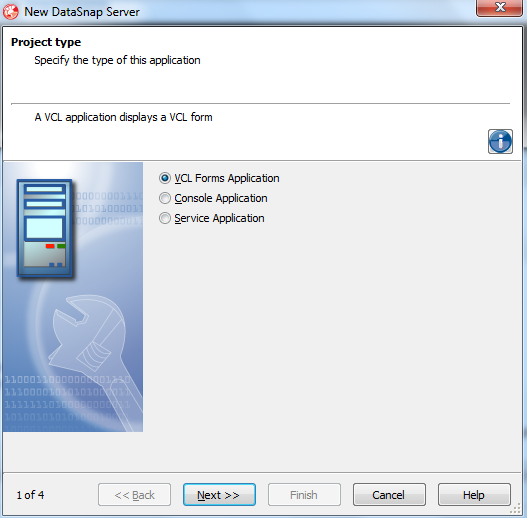
Na primeira parte do wizard vamos escolher VCL Forms Applications. Como mostra a figura 3.

Clique em Next.
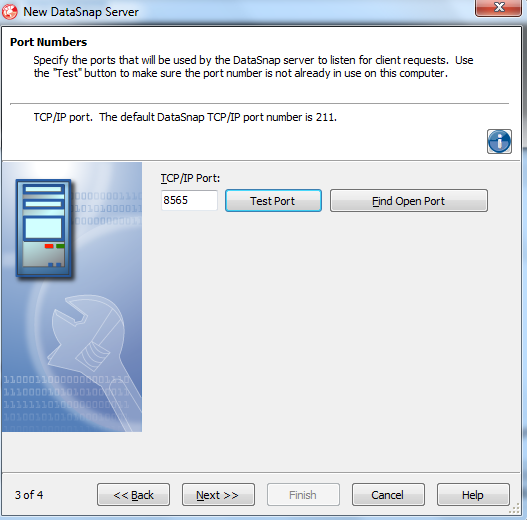
Na próxima etapa deixe o padrão e na etapa 3/4, selecione uma porta qualquer. Nesse exemplo foi escolhida a 8565.

Click em Next. Na etapa 4/4 deixe como está e clique em Finish.
Pronto. Já foi criado o nosso projeto. Foi criado pelo wizard um form, um Server Method de exemplo e um Server Container.
Para facilitar o desenvolvimento foram renomeadas as units da seguinte forma:
Tabela 1: Nomes das units do projeto
| Antigo nome | Novo Nome |
|---|---|
| Form1 | UFViewPrincipal |
| ServerMethodsUnit | USMMetodos |
| ServerContainerUnit | USCServidor |
Vamos criar um método chamado fOlaMundo na unit USMMetodos
{$METHODINFO ON}
TSMMetodos = class(TComponent)
private
{ Private declarations }
public
{ Public declarations }
function EchoString(Value: string): string;
function ReverseString(Value: string): string;
function fAloMundo : TJSONValue;
end;
{$METHODINFO OFF}Neste método será retornado um string simples com a mensagem “Alô Mundo”.
A implementação desse método é bem simples como mostra a listagem 4, criando um objeto do tipo TJSONString e é passado o string “Alô mundo”.
function TSMMetodos.fAloMundo: TJSONValue;
begin
Result := TJSONString.Create('Alo mundo')
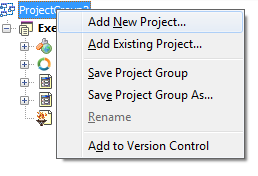
end;Vamos agora adicionar uma aplicação cliente selecionando o Grupo e depois com o botão direito selecionando Add New Project (Figura 5). Selecionar a pasta Delphi Project e depois clica duas vezes em VCL Forms Application, como mostra a Figura 6.


Com o projeto já criado vamos renomear a unit do Form para UFViewPrincipal e o nome do form para FViewPrincipal.
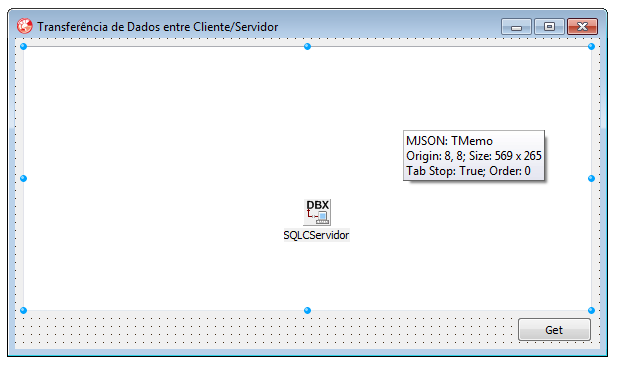
Vamos Adicionar um TMemo, um TButton e uma TSQLConnection ao form e vamos renomear como mostra a Tabela 2.
Tabela 2: Nomes dos componenetes
| Nome da classe | Novo Nome |
|---|---|
| TMemo | MJSON |
| TButton | BGet |
| TSQLConnection | SQLCServidor |
Organize sua tela para que fique parecido com a Figura 7.

Vamos fazer as devidas configurações para que o SQLCServidor possa se conectar com a aplicação servidor.
Observação: Não entraremos em detalhes sobre cada propriedade do TSQLConnection, pois esse não é o foco do artigo.
Vamos configurar a TSQLConnection segundo a Tabela 3.
Tabela 3: Configurando as propriedades do TSQLConnection
| Propriedade | Novo Valor |
|---|---|
| Drive | Datasnap |
| Port | 8565 |
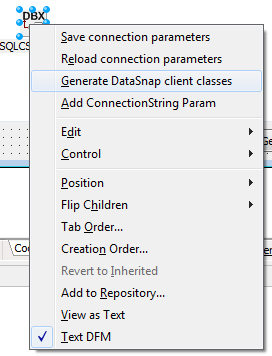
Clique com o botão direito no SQLCServidor e em “Generate DataSnap client classes” como mostra a Figura 8.

Pronto. Será gerada uma classe Proxy responsável por se conectar com o servidor. Renomeie a unit para UProxy. Vamos agora implementar o botão BGet como mostra a Figura 13.
A implementação do evento click do TButton BGet é bem simples como mostra a imagem abaixo.
Listagem 5: Implementação do TButton BGet
procedure TFViewPrincipal.BGetClick(Sender: TObject);
var oProxy : TSMMetodosClient; // Classe que representa meu server module do servidor
begin
oProxy := TSMMetodosClient.Create(SQLCServidor.DBXConnection); // Criando o Objeto Proxy
try
MJSON.Text := oProxy.fAloMundo.ToString; //Executando a função fAloMundo do Servidor
finally
oProxy.Free; //liberando o Objeto Proxy da memória
end;
end;Por padrão, ao gerar o proxy no TSQLConnection, é gerada uma classe no lado cliente que representa as classes que vão ser consumida no lado cliente com o mesmo nome da classe do servidor concatenado com “Client”.
Na Listagem 5 está sendo declarada uma variável da classe representativa da que eu vamos executar no servidor. Em seguida está sendo criado o nosso objeto proxy, para o qual é passado no constructor o DBXConnection. Esse objeto funciona como o endereço do servidor. Com o proxy já criado basta chamar o método do servidor, que no nosso caso é o método fAloMundo, onde o mesmo retorna um tipo abstrato do tipo TJSONValue o qual possui um método chamado ToString que converte o objeto em JSON para string.
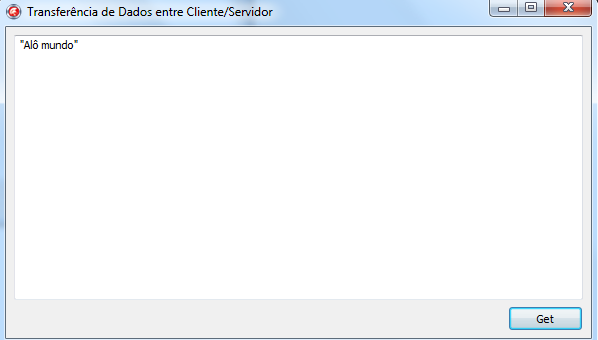
Agora vamos testar o programa. O seu resultado deve ser parecido com o da Figura 9 quando for clicado no TButton BGet.

Agora vamos voltar para o servidor e vamos criar um novo método chamado fSomar, conforme a Listagem 6.
public
{ Public declarations }
function EchoString(Value: string): string;
function ReverseString(Value: string): string;
function fAloMundo : TJSONValue;
function fSomar(const pValor1, pValor2 : Integer) : TJSONNumber;
end;Agora vamos implementar o mesmo como na Listagem 7:
Listagem 7: Implementação do Método fSomar
function TSMMetodos.fSomar(const pValor1, pValor2: Integer): TJSONNumber;
var iSoma : Integer;
begin
iSoma := pValor1 + pValor2;
Result := TJSONNumber.Create(iSoma);
end;Sua implementação dispensa grandes comentários, pois sua implementação é bastante simples. Estão sendo somados dois valores e em seguida é passado para o constructor do TJSONNumber o resultado dessa soma.
Agora vamos para o lado Cliente e vamos adicionar um novo botão. Cuja sua implementação está logo abaixo na Listagem 8.
Listagem 8: Implementação do TButton fSomar
procedure TFViewPrincipal.BSomarClick(Sender: TObject);
var oProxy : TSMMetodosClient; // Classe que representa meu server module do servidor
begin
oProxy := TSMMetodosClient.Create(SQLCServidor.DBXConnection); // Criando o Objeto Proxy
try
MJSON.Text := oProxy.fSomar(10, 20).ToString; //Executando a função fSomar do Servidor
finally
oProxy.Free; //liberando o Objeto Proxy da memória
end;
end;A implementação do TButton BSomar é bem parecida com a do TButton BGet e dispensa comentários, pois o código fala por si só.
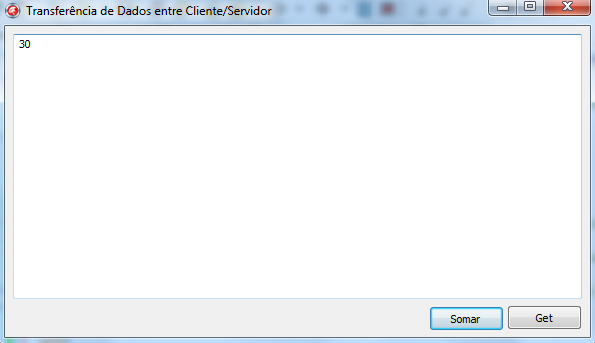
Agora vamos testar e verificar o Resultado. O Resultado deve ser parecido com a da figura 10.

Como foi visto nos exemplos anteriores, não existe complicação para trafegar tipos primitivos entre aplicações cliente/Servidor. Tente por si mesmo descobrir o funcionamento dos outros tipos de objetos JSON, como o TJSONTrue, TJSONFalse, TJSONArray, etc.
Obs.: Vale ressaltar que o objetivo desse artigo é a transferência dessas informações entre aplicações Client/Servidor e não de se aprofundar em cada tipo.
Agora vamos consumir esse mesmo servidor no browser para simular um ambiente híbrido. Para poder consumir o nosso servidor no browser vamos ter que adicionar o suporte para HTTP no mesmo. Para isso basta adicionar o componente TDSHTTPService e efetuar as seguintes configurações conforme a Tabela 4:
Tabela 5: Propriedades do componente TDSHTTPService
| Propriedade | Novo Valor |
|---|---|
| Server | DSServer1 |
| HttpPort | 1234 |
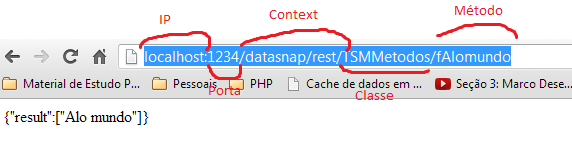
Vamos executar o servidor novamente e digitar a seguinte URL no browser de sua preferência: http://localhost:1234/datasnap/rest/TSMMetodos/fAlomundo.
O Resultado deve ser parecido com:

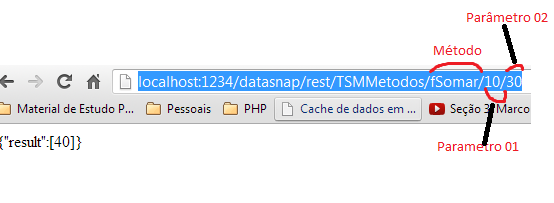
Agora vamos executar o método fSomar. Vamos escrever praticamente a mesma URL, mas com a diferença é que vamos ter que mudar o método para fSomar e temos que passar os dois parâmetros: http://localhost:1234/datasnap/rest/TSMMetodos/fSomar/10/30.
O Resultado deve ser parecido com:

Não existe a necessidade do retorno dos métodos serem em JSON, pois o DataSnap por padrão já faz esse encapsulamento dos tipos, não tendo a necessidade dos retornos serem em JSON, já que internamente esse valores já são convertidos.
A prova disso é que os métodos de exemplos que já foram criados pelo wizard não retornam os valores propriamente em JSON, mas se eles forem ser consumidos no browser, os resultados dos métodos estarão encapsulados em JSON.
Vamos consumir o método ReverseString para exemplificar o que foi dito anteriormente. Para isso digite a seguinte URL no browser e vamos verificar o resultado em questão: http://localhost:1234/datasnap/rest/TSMMetodos/ReverseString/Welson
Lembrando que o Result do método ReverseString não está em JSON, ele retorna um tipo primitivo do próprio Delphi.
O resultado obtido deve ser parecido com o da Figura 13.

Como foi visto, o resultado do método foi dado em JSON, e isso acontece por que o DataSnap tem a capacidade de fazer essa conversão internamente, e mais uma vez o Delphi entra em cena para facilitar a vida dos desenvolvedores.
Espero que tenham gostado, até mais!
Fonte:
https://www.devmedia.com.br/datasnap-transferencia-de-dados-entre-aplicacoes-cliente-servidor/27020
Está gostando do conteúdo?
Considere pagar um cafezinho para nossa equipe!